
How To Make Your Twitter Link Colours Match Your Logo
It’s the little details that count. Twitter allows you to customise your profile with your own images and colours. By setting your Twitter theme colour to match your logo – or predominant brand colour – you will be on your way to looking much sharper and more professional online.
.
How To Make Your Twitter Link Colours Match Your Logo
.
Your Twitter theme colour covers your links, ‘Tweet’ buttons, hashtags and all key interactive features on your Twitter profile. Here’s how:
.
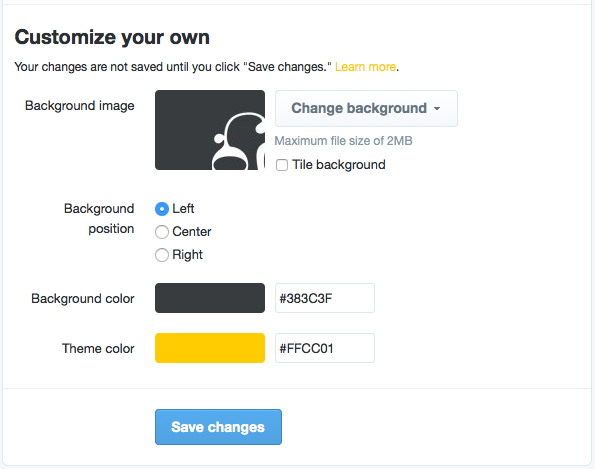
- Sign into your account, navigate to Settings and move down to the Design Tab
- Underneath the ‘Customize Your Own’ header, you will be able to set your own background image, background colour and theme colour
- Here’s the important part: don’t guess your brand colour. Instead, here you can enter a 6 digit code, called a ‘HTML code’ or ‘HEX code’ to set your theme colour to the exact colour of your logo or brand. (Not sure what your code is? See below)
- Enter your code and click ‘save’. It’s that simple.
.
.
Not sure of your logo’s HTML / HEX Code? No problem!
.
Don’t guess your logo colour: it’s the little details that make all the difference to how professional you look online.
.
There are two ways to get your HTML or HEX colour code:
.
- You can ask your logo designer to send you your HTML or ‘HEX’ code, which will be a combination of 6 letters and numbers.
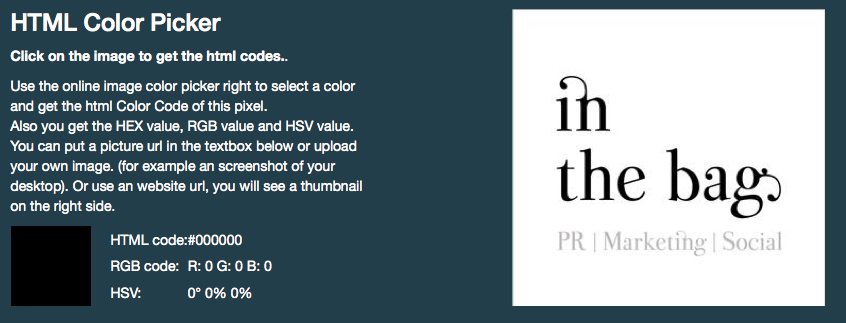
- Alternatively, you can use an online tool such as imagecolourpicker.com where you can upload your logo and it will ascertain your colour code for you. Quick and simple, once you’ve got your 6 digit HTML code all you’ll need to do is copy and paste it into the Twitter theme colour box and hit save. See our example below, HTML code is #000000:
.
.
That’s it for this edition of #MarketingMinute
.
Enjoy, and see you next time!
.
The team at In The Bag PR








Leave a comment
You must be logged in to post a comment.